I’ve posted many times how much I love the Shaped Pixels Themes. But I fell in love with them before Elementor. Yet I’ve stayed loyal and use Shaped Pixels themes on the majority of my model sites on Fast Fix Web Design. Yesterday, Andre announced that he is leaving the WordPress theme business and his Shaped Pixels business will be run by two new guys who I’ve not heard of. That’s not a problem but I was also loyal because I admire the lone entrepreneur doing great work. Now that he is not longer in the mix, what is there to be loyal about? Well, the themes haven’t changed. They are still incredible for a traditional WordPress site that heavily uses sidebars, header options and great blog options in the customizer. On the other hand, they are overkill for purely Elementor sites.
I was already thinking that all of the themes that are touted as being great are not really great for Elementor. They are ‘ok’ because they have the option of hiding the title and a full width template page. I thought could do better by adapting a good starter theme built on a Bootstrap CSS theme. So I went looking. and found Understrap.
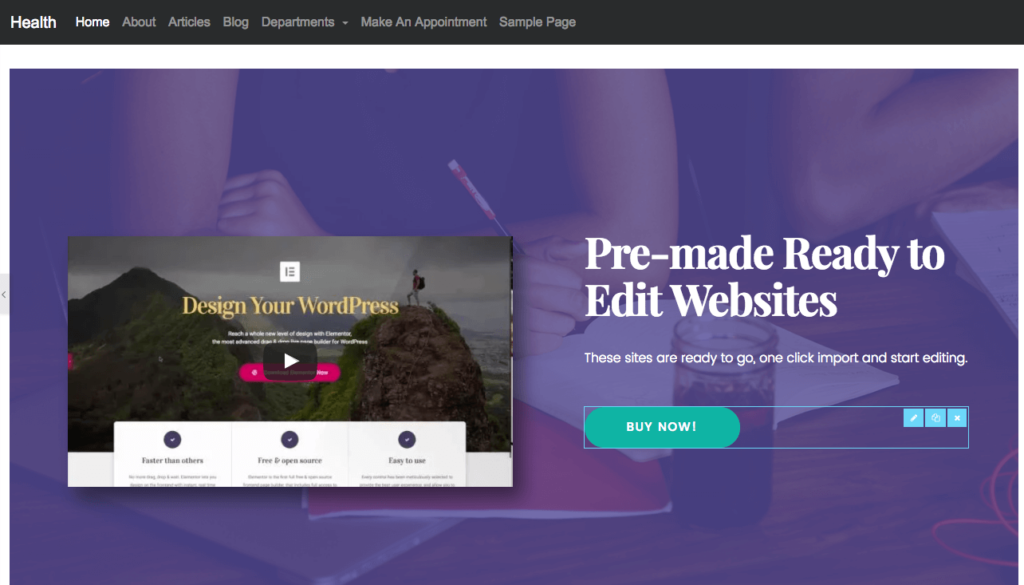
And now I’ve started to build ready to go Elementor Websites built on my version of Understrap, Elementorstrap!



One thought on “Using Elementor and Theme Choices (Lesson Learned)”
Comments are closed.